When you think about web design, you probably don’t immediately think about search engine optimization (SEO). But maybe you should.
Search engines like Google interpret web design differently than we do.
We see a website and judge its appearance — how nice it looks, how easy it is to navigate, how professional it is, and how much information it contains. Search engines see all that, too, but they judge a website on much more than that.
This article explains how web design affects SEO, how web designers can optimize for it, and other tips for maintaining a website that offers a great user experience. Because, yeah, Google cares about that too.
Scale insightful marketing content across the web.
We help you grow through expertise, strategy, and the best content on the web.
What is web design, and how it impacts SEO
Web design involves creating and arranging a website’s visual elements, layout, and structure. It encompasses a website’s overall look and feel — its colors, typography, graphics, and navigation.
Web design and SEO (search engine optimization) correlate because the design impacts user experience, affecting the website’s ranking in search engines. As users have positive experiences on the site, it sends trust signals to search engines and boosts the site’s SEO.
Other web design elements affect SEO as well. For example, a responsive design is essential because search engines prioritize mobile-friendly websites.
Conversely, a slow-loading website due to large file sizes can negatively impact the user experience and lead to a lower search engine ranking. This is particularly crucial when dealing with extensive sites featuring numerous product categories, such as in e-commerce site design. We’ll explain how to avoid that in a bit.
For expert assistance in creating a visually appealing and SEO-friendly website, consult Clickysoft, a leading web design agency in Houston. Their expertise will ensure your site not only looks great but also ranks well in search engines, providing an excellent user experience and boosting your online presence.
In short, your web design is crucial to your SEO strategy. Let’s get into some specifics.
Factors to consider when optimizing your website for SEO and web design
When optimizing your website for search engines and user experience, there are several factors to consider.
In the following sections, we’ll look at the most important aspects of website UI/UX design that influence both.
The benefits of responsive design
Responsive design refers to a web design approach that ensures a website’s layout adapts to various screen sizes on different devices. This means the website remains user-friendly and functional whether accessed on a desktop computer, a tablet, or a mobile phone. To quickly test this, designers create mockups and discuss the results with other team members for best performance.
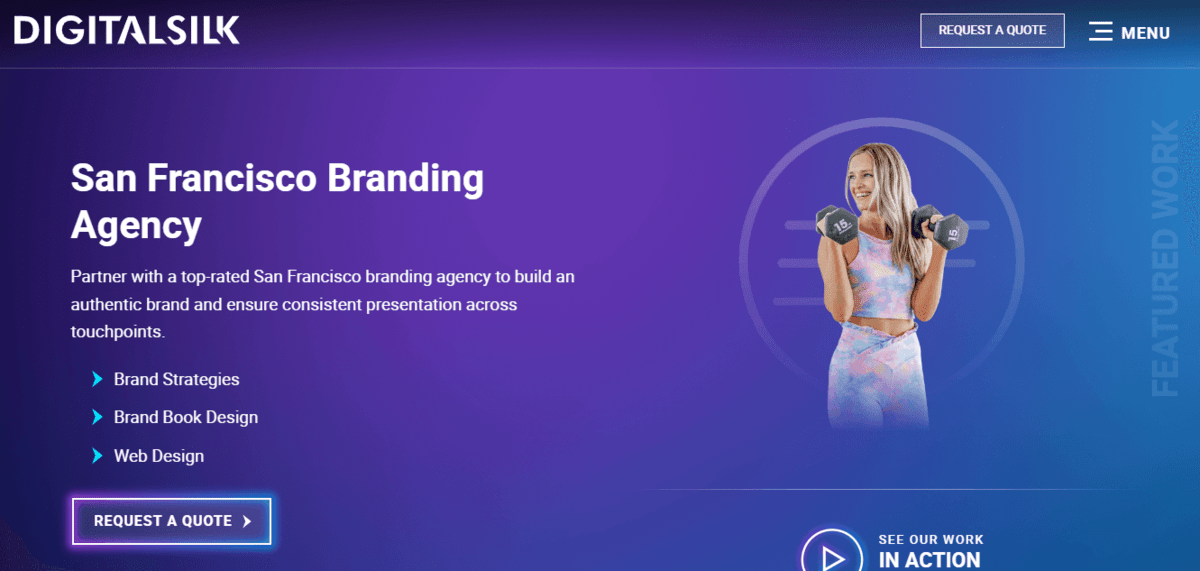
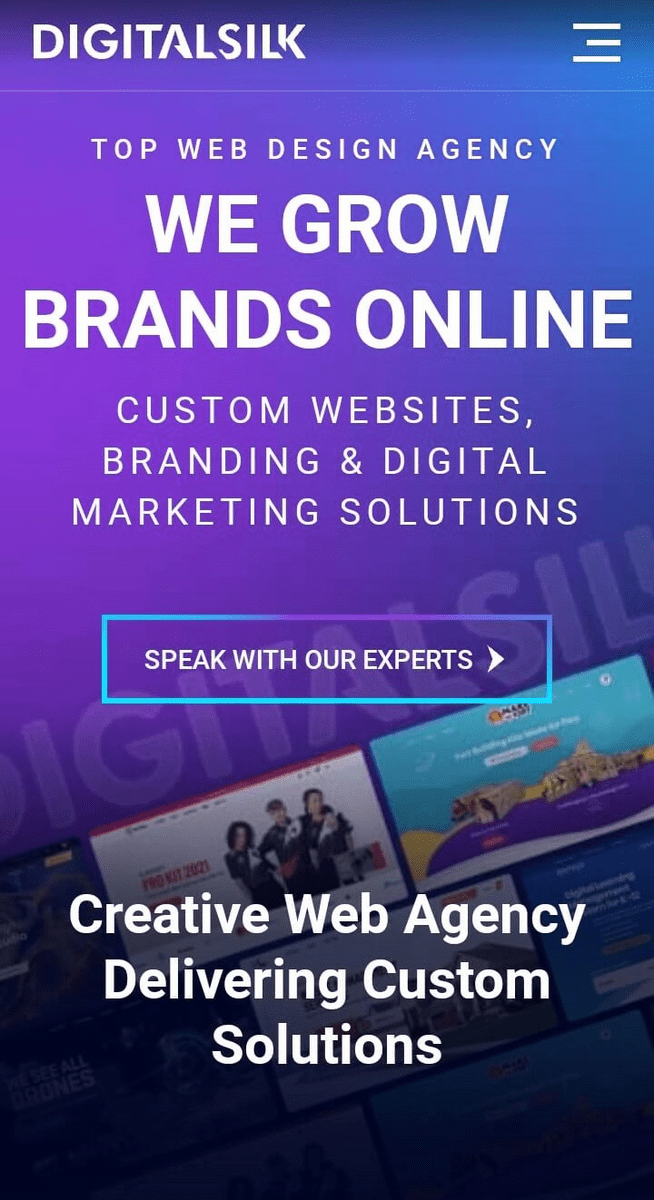
Digital Silk, a branding agency in San Francisco, is an excellent example of responsive design. Their desktop website looks great and is easy to navigate.

The mobile version might even look better and be more intuitive. Hats off to DigitalSilk for thinking mobile-first.

Screenshot provided by Author
This seamless experience across different devices enhances user satisfaction, encourages longer site visits, and reduces bounce rates. It also streamlines website maintenance efforts as there is only one version of the website to update and optimize, rather than multiple versions for different devices.
As we mentioned, search engines like Google prioritize mobile-friendly websites in their search rankings (mobile-first indexing), so a responsive design helps improve visibility and increase organic traffic.
Responsive web design has many benefits — too many to ignore since over 55% of web traffic comes from mobile devices. It’s time to adopt a mobile-first approach.
For businesses looking to take their mobile experience to the next level, there are ways to turn their website into a dedicated mobile app. Apps can provide additional features, personalization options, and offline accessibility, further enhancing the user experience.
For businesses looking to take their mobile experience to the next level, there are ways to turn their website into a dedicated mobile app. Intuitive UX design for apps can significantly enhance user engagement by offering additional features, personalization options, and offline accessibility.
However, building and maintaining a mobile app requires more resources and technical expertise compared to a website. If you’re a small business or individual just starting out, creating a mobile-friendly website using a website builder might be a more cost-effective and manageable solution. Hostinger is a great choice for an affordable and quality website design builder. It comes with all the features needed for SEO optimization and is known for fast and accessible website creation. You can also consider available AI website builder options within the market such as ZipWP to help design your website in simple clicks.
File sizes, loading times, and page speed optimization
Every website design involves various files. Whether JPEG, PDF, PNG, MP4, or otherwise, files make your website more dynamic and enhance the user experience. But they can also ruin that user experience if they slow your page load speed to a crawl.

To optimize the page loading speed, web designers should employ various strategies, including:
- Optimize your file sizes whenever possible to prevent your bounce rates from climbing.
- Compressing image files is easy with free tools like tinypng.com. And if the resolution of your chosen snaps is a little low, or the focus is off, you can go from a fuzzy blur to clear image quality using AI tools. Aside from allowing you to compress and optimize images without impacting page speed, this is a great time saver.
- Vector graphics can be an excellent option for logos, icons, and other design elements.
- Scalability Without Quality Loss: Unlike raster images, vectors don’t pixelate upon resizing (.jpg, .gif, .png, .tiff, .bmp, etc.).
- Video files: follow these optimization tips to maximize your impact with video.
- Transcripts and Captions: These not only make videos accessible but also provide SEO crawlers with textual content to index.
- Thumbnail Selection: A relevant video thumbnail can significantly increase click-through rates from search engine results. Enhance the visual appeal by using tools to remove unwanted objects from photos, ensuring a clean and engaging presentation.
- Including alt text in images helps search engines understand the relevance of your images, boosts your SEO, and improves accessibility for people with disabilities. Your alt text should include your target keyword(s) whenever relevant.
- Make sure you use the proper file formats, e.g., JPEG for photographs and PNG for transparent images. You may use a JPG to PDF file tool to easily change the file to a JPG or vice versa.
- Minimize CSS and JS files to reduce the number of requests made to the server.
- Utilize caching solutions to store previously viewed assets (images, HTTP, CSS, and JavaScript files) to reduce the need to fetch information from the server again.
- Minimize redirects by linking to the destination or as close to it as possible.

Web designers can improve page loading speed, avoid poor user experience, and boost SEO by following these simple tips.
Broken links and internal links
We’ve all run into broken links online — Error 404 — and know the frustration they invoke. You’re looking for something and think you found it when, boom, nothing.
Broken links don’t just ruin the user experience. They hurt your SEO. They’re a broken trust signal, and when search engines crawl your site and find a dead end, it’s a mark against you. Leaving broken links on your site will cause your website’s rankings to plummet.
One way to reduce bounce rates is to create custom 404 pages like HelpScout did below. Injecting your brand personality into every page of your website (even the error pages) can keep users onboard until you fix the problem.

(Image Source: Search Engine Journal)
Tools like Google Search Console can help you check for broken links, which should be on your to-do list regularly. As soon as you become aware of a broken link, address it.
Find out why it’s broken. Is the target page no longer in service? Did you simply have a typo in the target link? Or is it something you can’t quite diagnose or control?
If you can’t fix the broken link, you’ll need to remove, redirect, or replace it as soon as possible.
Internal links connect different pages within your website and help users navigate efficiently. They also help search engine bots understand the relationships between web pages, which improves visibility in SERPs.
You should include internal links in more than your blog posts. They belong anywhere they’re relevant. For example, a link to your Contact Us page would be appropriate on your About Us page, Home Page, and Blog page.
Search engine crawlers and desktop experience
Although we live in a mobile-first world, the desktop experience of a website plays a crucial role in how search engine crawlers interact with it and, consequently, its search engine rankings.
Certain web design choices can make it challenging for crawlers to index a site, negatively impacting SEO rankings.
For example, suppose a website uses complex or heavy design elements, such as Flash or excessive JavaScript. In that case, it can slow down loading times and make it difficult for crawlers to navigate the site efficiently. This can lead to poor indexing and lower rankings in SERPs.
The following web design best practices will enhance user experience and search engine crawler interaction.
- Optimize page loading speed (as discussed above).
- Organize a well-structured website with clear navigation and internal linking.
- Ensure the site’s URL structure is clear and reflects the content hierarchy.
Ultimately, you must remember the needs of users and web crawlers when designing your website. Do that, and you’ll be a step ahead.
Prioritizing security and accessibility in web design
Although SEO is a high priority for web designers, security and accessibility must come at the top of that list, too. They greatly impact user experience and your brand’s reputation, so you can’t afford to overlook them.
Let’s look at improving and maintaining your website’s security and accessibility.
The rise of cyber threats
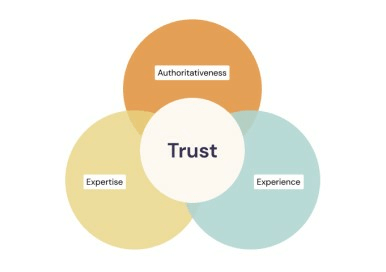
In Google’s E-E-A-T formula for boosting SEO organically, “T” stands for Trust, and it’s the key to the kingdom. If you want Google to trust you and your website, your users must trust you. If you want users to trust you, you must secure your website.

(Image Source: Search Engine Journal)
How?
Layers of web design that add aesthetic appeal and security. From SSL certificates to encryption, your needs and those of your users will dictate the level of security your web design requires. You just need to make sure you deliver. Incorporating robust Password Management practices can further enhance your website’s security, ensuring that all user credentials are stored and managed securely, which builds trust and protects sensitive information.
- Securing User Data: Websites are treasure troves of information. Especially for platforms that manage sensitive user details, employing the right code to protect this data is essential. That’s where encryption and secure data-handling practices really shine. Using a password manager Chrome extension can further enhance security by securely storing and managing login credentials across different websites.
- Building Trust with Users: A secure website, indicated by HTTPS in the web address, protects user data. This not only safeguards user information but also acts as a trust-building tool.
The essence of inclusivity and accessibility
While you design your website with a target audience in mind, it benefits you to remember that not everyone comes from the same experience. It’s essential to welcome people from different walks of life and with various abilities by making your web design as accessible as possible.

There are tools and organizations to help with this, including accessiBe and the ADA.
- Adhering to Web Standards: Standards like the Web Content Accessibility Guidelines (WCAG) set the bar for website accessibility. Whether it’s enabling text-to-speech, ensuring search engine designer compatibility, or making sites user-friendly for those with visual impairments.
- Broader Audience Reach: Making a site accessible isn’t just the right thing to do. From a business perspective, it can broaden market reach, extending the brand’s resonance to the differently-abled community.
- Consistent Navigation: While innovative designs can set a website apart, ensuring consistent and intuitive navigation is crucial.
- Contrast and Readability: The role of a web designer extends beyond aesthetics. Decisions about font, color, contrast, and layout are pivotal in ensuring content is universally accessible.
Regular updates and audits
The only constant in today’s digital world is change. That means it’s your job to update and maintain your website as needed to keep your users and search engines happy.
Audits are necessary to check on things, diagnose issues, and correct minor problems before they become catastrophic. Whether you perform full audits once or twice a year, or after an SEO migration, it’s important that you’re thorough. Running smaller, more routine checks more often is a good idea, too.

- Routine Security Checks: Deploying tools such as Intruder that check for vulnerabilities or outdated plugins protects the site’s security. Equally, staying updated with the latest web designers’ code best practices can fortify a site’s defenses.
- User Feedback: Check in with your audience through surveys and polls. Tapping into user insights can illuminate overlooked accessibility issues or other frustrations.
Creating harmony between style, experience, and efficacy
And with that, we’ve checked the boxes of web design that benefits SEO and meets the user in their search.
Whether you create your own website or hire a designer and developer to do the heavy lifting, you’ll be off to a great start with this article as your guide. Just remember to prioritize user experience (after all, Google does). After that, go through your checklists for SEO, security, and accessibility.
Once your web design is up and running, poll your audience for authentic feedback and periodically audit your site with the right tools to keep things running smoothly.
Web design and SEO can make beautiful music together. You just need the right notes. Start with the ones in this post and take your website from karaoke to Broadway.