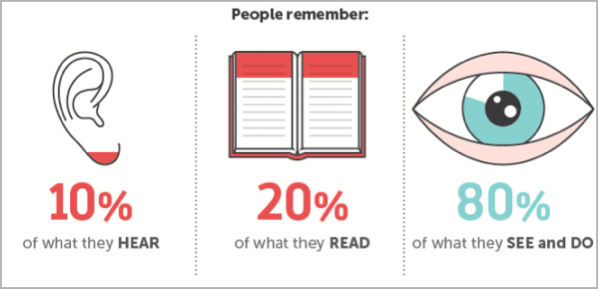
They say a picture is worth 1,000 words. So how much better is it if pictures and text combine to create high-quality copy that drives SEO and lead conversions? Visuals can enhance the quality of your content tenfold! In fact, statistics show that people remember up to 80% of what they see when it is visually appealing.
Moreover, nearly 50% of marketers report that visuals and blogs are two of the most valuable marketing tools. Images and visual representations like graphs, charts, infographics, and stats add to your story and improve reader engagement as a whole. In case you are going to create graphs, consider using a graph maker to create visually appealing graphs that effectively explain complex data to your audience.
Here, we will discuss ten of the best ways to add engaging visual content to your copy. You can use these tips to pull readers into your text. After all, creating an engaging content experience for readers is one of the best ways to convert blog leads to sales!
Scale insightful marketing content across the web.
We help you grow through expertise, strategy, and the best content on the web.
1. Use Smart Visual Spacing Suited to the Content Itself
If you add visuals or images to your text, it is important to know where and when to integrate them. After all, flooding your text, ad copy, or blog posts with images can cause readers to lose interest or become derailed.
With visuals, the goal is to emphasize your text pieces effectively while improving engagement. You do not want to detract from the content itself. Instead, your visuals should be used to add to the integrity, entertainment value, and engagement potential of a blog post or text article.
Consider what kind of article, how-to guide, or blog you are putting together. Then, you can add visuals as needed in the appropriate places. The visual aids, videos, charts, screenshots, or images you use should suit the content genre and tone.
It is best to add visuals every 200 to 750 words as a rule. How visuals are spaced will depend on the type of content and its overall purpose. For example, are you trying to convert leads with clickthrough links? If so, less is more, and you can get away with fewer visual aids.
For Tutorials, How-To Guides, and Walk-Throughs, Use Visuals Every 200-500 Words
For tutorials, you want to add more visuals. Step-by-step images and instructional screenshots can be used every 200-500 words. For larger how-to articles and guides of 2,000 words or more, add visual aids every 500 words.

Use Visuals Every 400 to 700 Words for Blog Posts, Sales, and Promo Pieces
For blog posts or promotional content describing a product or brand, visuals every 400 to 700 words can be helpful. This is especially true if you want to highlight a single product or showcase a comparison of something side-by-side. Image galleries are also great if you have more than 10 relevant images to display.
Add Visuals As Needed for Technical Content
With technical articles or informational pieces, visuals should be added as needed on-demand. Many articles with technical content can be enhanced by infographics, charts, statistics, and images every 100 to 750 words. It will all depend on the complexity of the piece you are working up, but technical diagram tools can help you create the perfect visuals for your piece.
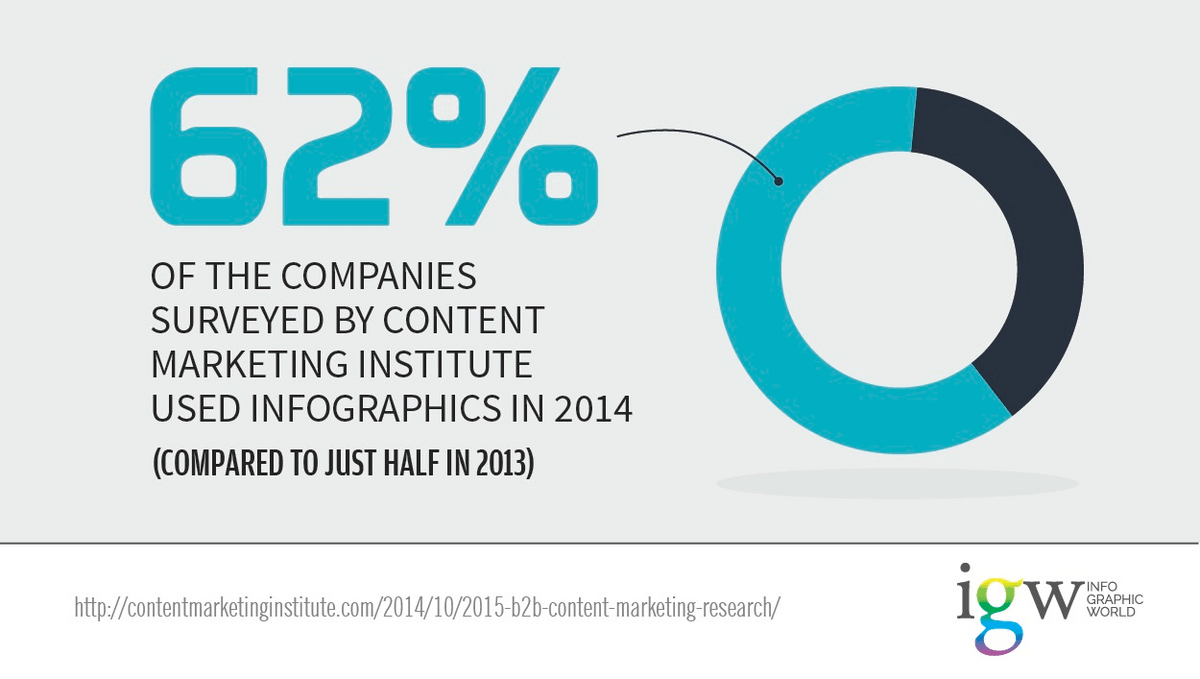
2. Generate Customized Infographics and Charts

Visuals can be extremely useful if you are trying to sway your reader’s opinion with up-to-date information. For example, technical articles, scientific posts, promotional pieces, and anything related to health and wellness can be effectively enhanced with compelling charts, graphics, and statistics.
Draw a technical flowchart, just use a comprehensive flowchart maker to create custom, high-end visuals for any content!
When you turn complicated numerical data into an easily digestible visual form of media, you can reach a wider demographic. Moreover, you are likely to drive your points home more effectively with memorable visual information.
While flow charts, graphs, and infographics are great for anything scientific, data-related, or health and wellness-focused, these visual tools can be used to add authority to almost any kind of content. Blogs, sales posts, and promo texts can be effectively enhanced by various infographics too!
3. Use Custom Headers and Coordinating Colors
Headers are another way to visually enhance your content while also adding free SEO functionality. Plus, they improve the authority of your text while making it more digestible. Custom color-coordinated headers allow you to keep readers engaged. The use of SEO tools helps to identify which pages are missing inline header tags like h1, h2, h3, etc.
Since headers break up the monotony of text, they add engagement, and they can make your text more cohesive and easier to scan through as well. Blog headers are ideal for pretty much any brand! They are engaging and add interest to text while also cleaning it up.
What Are Headers, and Why Should They Be sed?
Header tags are snippets of code that can be applied to text like blog posts and web pages. Headers help guide readers through your content, letting them navigate from section to section more easily. Google also ranks the use of your headers, which contributes to your SERP.
Headers can be used for blogs of all shapes and sizes and can help you promote a range of concepts with minimal effort. However, for the best readability, it is recommended to use headers in H1-H4 order.
H1 headers are best for a single title of no more than 60 characters at the top of a page. Next, multiple H2 headers can be used for breaking up the sub-sections of text pieces, followed by H3-H4 headers which can be used as needed.
Other Header Tag Tips:
• Since Google constantly updates SERP algorithm ranking rules, check for header tag usage guidelines every couple of months.
• Use your company’s keyphrases or keywords in header tags for added SEO.
• Whenever possible, create headers that implement the colors of your company logo or coordinate with your site’s content in other aesthetically pleasing ways.
4. Create Compelling Image Galleries
Galleries are the perfect way to show off a collection of images on your website or blog. With image galleries, you can display numerous images in the same place while still keeping things neat and clean. Galleries can be used with or without embedded hyperlinks, and can be generated effortlessly using a photo collage maker.
Most image galleries are organized in thumbnail collections or divided into rows and columns. You can also use galleries with arrows so that readers can see a range of images in one condensed area. Linking images gives readers a shortcut to find relevant pages as well.
While creating image galleries, you also need to take into account what CMS you are going to publish those galleries on. For instance, on Shopify, image size is important to website performance and visual appeal. Large, unoptimized images can slow loading times, negatively affecting user experience and search engine rankings. Similarly, different image guidelines can apply to different CMSs.
If appropriate, you might also introduce galleries of images that can be turned into canvas prints, adding a practical and aesthetic touch to your visual galleries.
Galleries are a smart way to showcase work, products, and merchandise or introduce employees on a website. For a memorable impact, make sure that each image is relevant and demonstrative of the content in the blog or article.
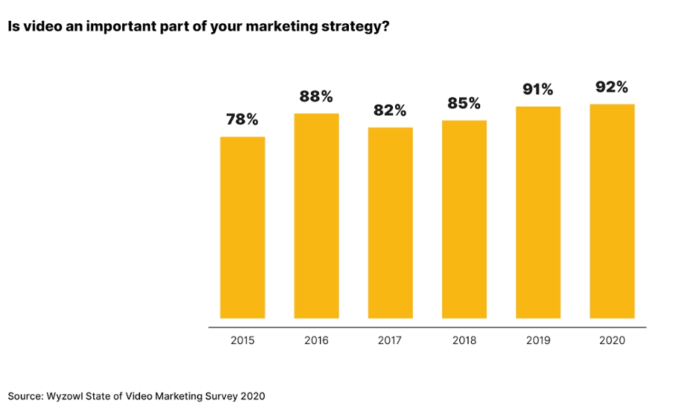
5. Implement Interesting Videos

Videos are another impactful way to add engaging content to your web pages or blogs. Custom videos are even better! This is especially true for websites working on building a brand or improving domain authority.
Studies show that videos are some of the highest converting visual aids available online. While relevant videos can work in almost any environment, they are ideal for landing pages and blogs. For how-to guides, videos can be incredibly helpful visual aids, and they are fantastic for email campaigns as well.
Original videos are preferable to reposts. Hiring a company to create custom videos is one of the easiest ways to skip the learning curve for this type of media. Professional quality videos will help you bring in more users and get attention online.
6. Tag and Name Images for SEO
Naming your images for SEO purposes can improve your search engine rankings and website traffic for free. This is one of the simplest tips that you can implement to add better search engine optimization to your site in just a few seconds.
When naming images, you should choose keywords that are ranking well based on the topic at hand. You can simply use the keywords that are already in your headline and URL. All you need to do is copy and paste these keywords in place of your image names.
You should try to choose keywords that work together with your chosen images. This allows you to boost your content visibility in Google Images, while also providing your users with a better experience.
7. Use Relevant Visual Content to Demonstrate Contrasting Topics
Visual content can integrate images that show users what not to do. This is a great way to save time and lower your word count.
Let’s say that you have a blog about painting dining rooms. There may only be a certain number of images that represent well-painted dining rooms. However, there are probably plenty of free stock images that display people spilling paint, making a mess with paint buckets, or laying down a drop cloth.
Not only does contrasting content like this add visual interest, but it saves you time and energy. You can use photos of what not to do to drive a point home efficiently without actually including negative text on your website. This can be helpful for search engine ranking and more. Additionally, you can use free green screen videos to create engaging and immersive visual content for your audience.
8. Integrate Process Stage or Before and After Photos

Process stage photos can be used to visually represent each part of a step-by-step guide. These images are extremely helpful for blogs, tutorials, and walkthroughs. In fact, for any kind of how-to guide or step-by-step explanation, process stage images are incredibly effective.
You might also want to try using before and after photos. Transformational photos, slides, and image galleries are one of the most popular types of visual content. In fact, before and after photos may be one of the most powerful visuals out there!
Before and after pictures are effective because people love to see progress. Nothing beats a great success story! Plus, before and after photos can be used to trigger interest in sales. They are extremely persuasive and allow you to visually represent the prospects that your brand or product can offer.
Some examples of before and after photos are top and bottom photos, side-by-side overviews, side-by-side photos with an image gallery, and side-by-side comparisons. You may also want to try using side-by-side photos with statistics that drive your point home.
By utilizing before and after photos, you can effectively transform text into images, providing a compelling visual representation of progress and transformation within your content.
9. Make Room for Humor
Humorous images are another great way to add engaging content to your web pages. If you can make someone laugh, converting leads becomes that much easier. Memes, cartoons, and funny captions allow you to make your content memorable.
How to Make Memes for Blogs
Making meme images for your blog posts is easier than you might think. Just find an image and crop it into a square. Then, overlay your text caption. Use bold text and a border if needed. Making all original memes is a fantastic way to add visual appeal and increase engagement!
Remember to make your memes easily shareable. Embedding them in JPEG format is recommended. If readers share your original embedded memes, it could even drive more traffic to your site.
10. Screenshots Are Great for Web Content or Digital Walkthroughs
Screenshots are another incredibly impactful and convenient visual aid, especially ideal for digital media marketing guides. Screenshots are also extremely useful for blogs or articles illustrating complicated technical steps. After all, not everyone is tech-savvy!
However, tech-savvy people will also appreciate having a visual representation of the exact steps they need to take in front of them. Screenshots can also be helpful if you are trying to show users how to navigate your site more easily.
For example, if you have a rewards program on your website, it may be helpful to show people screenshots of how to join it. Screenshots are also helpful if you are trying to explain other kinds of digital navigation processes. Luckily, screenshots are easy to create in just a few seconds!
Final Thoughts and Considerations
Quality visuals are one of the best ways to boost engagement and add organic SEO to your content! Visual elements help drive your point home as they jump off the page to make a reader stop scrolling and start reading more.
Why Visuals Work:
• They add engagement
• They improve SEO and SERP rank
• They illustrate a point concisely
• They save time and money
• They convert leads
Infographics are a great way to emphasize your points as well. Images add visual appeal and enhance content aesthetically. Videos drive traffic and provide relevant elements to your site. Remember to keep things relevant and make the most of your back page SEO no matter what kind of visual elements you add.
High-quality content is easily one of the best ways to increase your visibility online and enhance the quality of your brand. If you want to reach the front page on search engines like Google, Bing, and DuckDuckGo, visuals are a great way to save time and energy while also improving the quality of your online content!