There are a few thankless jobs — garbage collectors, social workers, window cleaners, and — I’d argue — great UX writers.
Why? Because when UX writing is done well, users don’t notice it.
Just like UX design, UX writing aims to be invisible.
Writing UX content is a challenge because it differs drastically from more common types of writing, such as blog posts and landing pages.
With UX writing, you aren’t trying to tell a story, or entertain the reader, or create music with your words. You aren’t trying to meet a specific content strategy goal.
It’s utilitarian, purposeful, and clean. It gets things done.
Getting UX writing wrong, however, can make even a well-designed user interface hard to use, which increases dissatisfaction and, eventually, churn rates.
Not sure where to start with UX writing? This guide will help businesses create clear, concise writing that’s easy to read and — most importantly — makes software easy to use.
Before we dive into the mechanics of UX writing, let’s talk about what it is — and why it is so important to developing successful software.
Disclosure: These reviews are reader-supported. We might earn a small commission if you purchase something through our site. Learn more
Make Writing Fun Again!
Set and forget your writing conventions by running Grammarly in the background. Save 20% with our exclusive link.
Grammarly Premium Walkthrough Video
Grammarly Best All-Around
PROS
- 86% out of 86% accuracy
- 16+ billion database
- 150k+ word limit
- 5 devlice limit
- Includes plagiarism
- 1 hour response
CONS
- Only supports English
- Expensive without our link
What is UX Writing?
UX writing is the process of creating the content people see and hear when they interact with software or other digital products throughout the user journey.
It’s just one stage in the design process and includes the actual written words included in a user interface.

At its core, UX writing is about designing the conversation between a product and its user in a way that provides a pleasant user experience.
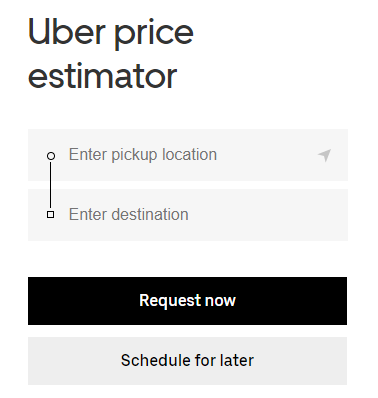
For example, when you use Uber to order a car, and it tells you to enter your address, most of us intuitively know to tap “Request Now” if we want to order an immediate ride.

In a lot of ways, UX writing is just another form of writing.
In fact, many of the features of good UX writing are the same features that matter in content writing, fiction writing, and copywriting.
For example, a good UX writer is clear, consistent, and pays attention to the audience they are writing for.
However, UX copy is often shorter and needs more precision. A technical writer should pay close attention to context and use words that cannot be misunderstood.
Great UX writing goes nearly unnoticed by users — they are simply able to use the app or software successfully.
Poor UX writing, however, results in poor digital experience, frustrated users, more support calls, and, in many cases, a higher churn rate.
A few other examples of UX writing include chatbot scripts, directions in a content management system, and instructions on how to use a complex data software system like Google Analytics.
How is UX writing different from copywriting?
Copywriting is the act of writing marketing materials to meet a content marketing goal, such as landing pages, websites, and brochures.
The main goal of a copywriter is to compel the user to complete a specific action that will, hopefully, lead to conversion. For example, a features page with good copy tells prospects what a product does.
UX writing is designed to help users complete a task within a user interface. For example, showing a user how to create a new invoice within your accounting software.
How to Improve Your UX Writing
Software companies often focus resources on creating the perfect lead magnet or designing the most useful features.
User flow is often an afterthought. This leaves users with a clunky, annoying piece of software that they can’t figure out how to use or doesn’t solve their problems.
Let’s talk about how to do UX writing better.
Tip #1: Use concise language

In UX writing, your goal is to get your point across clearly — and in as few words as possible.
While blog posts and ebooks often rely on storytelling and clever turns of phrase to engage readers, UX writing needs to be clear and concise.
Don’t try to entertain readers — tell them what they need to know.
The small bits of text that makeup UX writing do a lot of work — they ease user concerns, provide vital information, and guide users to successfully complete tasks.
Long-form UX writing guides users in a similar way but gives additional information.
Regardless of whether you’re creating a button or explaining an in-depth process, use simple, easy to understand words and phrases.
Avoid phrases and words that offer no additional information.
Tip #2: Use strong verbs

A UX writer should never beat around the bush.
Write clearly, and use strong action verbs that tell users precisely what to do. Don’t leave anything open to interpretation.
For example, use “Launch the app” versus “Open” and “Buy Now” versus “Select.”
Don’t dilute your message or focus on varying sentence lengths and structures in your content design.
Tip #3: Eliminate redundancies

Redundancy is the needless repetition of words, phrases, or even ideas. And it has no place in UX writing.
Unlike synonyms, redundant words don’t express different ideas. And unlike repeated words, your proofreader might not catch them.
Other styles of writing, such as a novel or a blog post, have the time to create stories, set a scene, even entertain.
However, UX writing is generally functional, not literary.
Avoid using repetitive or redundant phrases like “small in size”, “evolve over time”, or “new innovation”. Also, avoid repeating ideas, unless strictly necessary. It can confuse users.
Instead, focus on clarity by using as few words as possible — without changing your message.
Tip #4: Write in the present tense
The past tense can sneak into technical writing if you aren’t paying attention. You might write, “Your files are updated!” to tell users something has been saved.
The present tense describes actions that are occurring right now. For example, a software system might say “Your files are up to date!” after you add new information to your account.
So why is present tense better than the past tense in UX writing — especially when events may have happened in the past?
Because the present tense creates a sense of immediacy and action, which is critical for a UX writer.
For example, change “You’ve just ordered your ride!” to “Your ride is on the way!”
The present tense is shorter and explains the event more clearly.
There are some situations when the past tense might make more sense. For example, “You already saved this file!” or something similar. However, in most cases, the present tense is shorter and more direct.
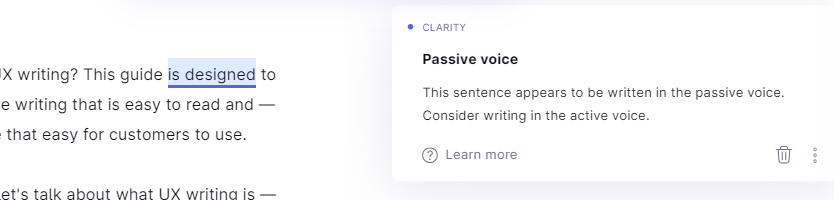
Tip #5: Avoid the passive voice
If you’ve ever taken a writing course, this is a phrase you’ve likely heard before. But you might now know exactly what the passive voice is — or how it impacts writing.
The simplest sentence structure looks like this:
Noun —> Verb —> Direct Object
For the less grammar-inclined, here’s what that looks like in the real world:
The cat eats the mouse.
This is the active voice. The cat did a thing to the mouse.
When you use the passive voice, the subject of the sentence is acted upon, rather than being the one doing the actions.
Writers use the passive voice when they want to focus the reader’s attention on the object affected by the noun or action.
Here’s what the passive voice looks like:
The mouse was eaten by the cat.
If you were writing a story about a mouse, using the passive voice would make sense — you want the reader to focus on what happened to the mouse, not what the cat did.
But, in most writing — and especially in UX writing — passive voice dilutes the statement and can confuse readers. The sentence is also longer than it needs to be.
The active voice, on the other hand, is much clearer and uses far fewer words.
The passive voice is almost never appropriate in UX writing.
If you have trouble spotting the passive voice, use an editing tool like Grammarly, which will highlight the passive voice so you can make changes.

For example, rather than writing “The start button should be clicked when you are ready to begin.” use “Click the start button when you are ready to begin.”
Tip #6: Avoid technical jargon
UX writing should be clear to all readers — from beginners who are just getting started with your platform to people who have been in your industry for decades.
And while you might know what a plutonium-powered flux capacitor is, your target audience might not.
Writers are often told to avoid cliches, but in UX writing, cliches can be your friend.
Why?
Because people understand what cliches mean.
Instead of technical jargon that might confuse your readers or leave your words open to interpretation, use common terms people understand, such as “Add to cart,” or “Save”.
Avoiding jargon can be difficult for more technical workers, such as engineers or developers. Some words might not seem like jargon to them, because they use them every day.
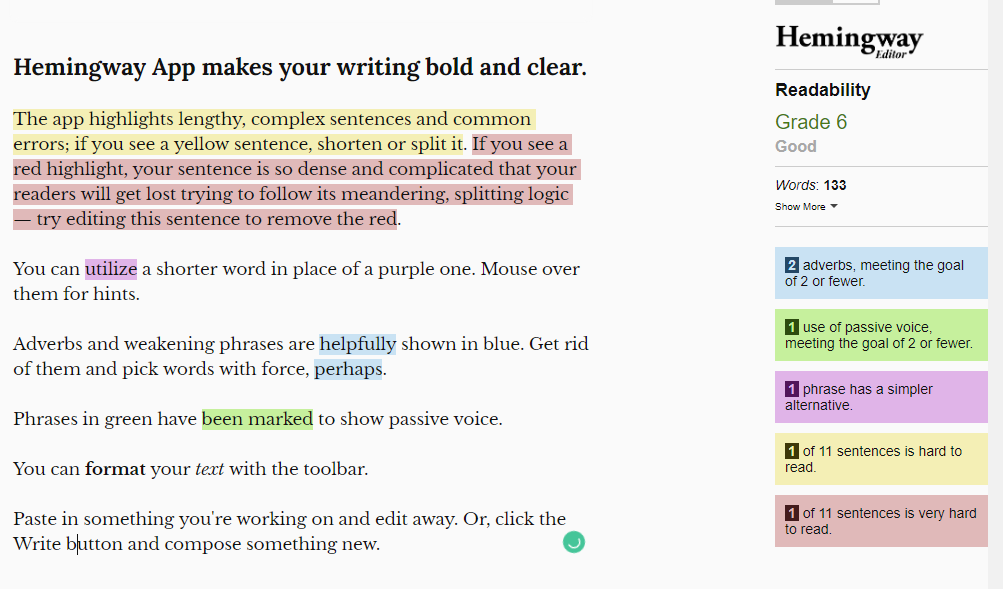
The Hemingway Editor can be helpful in these situations.
It gives a reading score, which makes it easier to understand if your language is too complex.

Aim for a reading level of Grade 6 or 7 to ensure your writing is understandable to a majority of your users.
Tip #7: Use structural elements to make long content easier to read
The majority of UX related content is going to be pretty simple — your order is ready, your food is on its way, and so forth.
But sometimes, you’ll need to provide more detailed information such as terms and conditions, the reason why form fields are required, or as part of conversational interfaces, such as a website chatbot.
In situations where you need to give more information, it can be a struggle to keep writing concise.
One solution to this problem is to use structural elements that make longer content easier for users to read and understand.
In longer UX sections, consider including the following structural elements, where appropriate:
- Numbered or bulleted lists
- Paragraph breaks
- H2, H3, H4 headings
- Bold or italic text to draw attention to critical information
- Sidebars to highlight important features
- Icons
- Charts to organize data
Here’s an example of the difference using structural elements can make:
Which one is easier to read?
Tip #8: Edit with UX in mind
Just like a blog post, an ebook, or a landing page, you need to edit your UX copy to get it right. Set the content aside for a few days and focus on another task, then come back to your writing with fresh eyes.
Reread all the content from start to finish. Are there any words or phrases that feel awkward or unclear?
Work to streamline your UX content as much as possible. Then, use a grammar checker like Grammarly to double-check your work.
But feel free to ignore some of the basic grammar corrections if it makes sense for UX writing.
Older rules like not ending a sentence with a preposition may be okay — or even necessary — in UX writing.
Tip #9: Get a fresh pair of (user) eyes

Editing your own writing is a challenge in the best of times.
Writers tend to see what they expect to see — and the same is true for UX design.
If you had a hand in developing a feature or if you use it every day, you’re unlikely to navigate it the same way a new user would
(Which, it’s worth noting, is why it’s so important to have a UI designer, a UX designer, and a UX writer all as separate roles.) Collaborating with a specialized product design agency can provide a valuable external perspective and expertise in creating user-centered interfaces that complement effective UX writing strategies.
You won’t notice when UX content is hurting, rather than helping, your users.
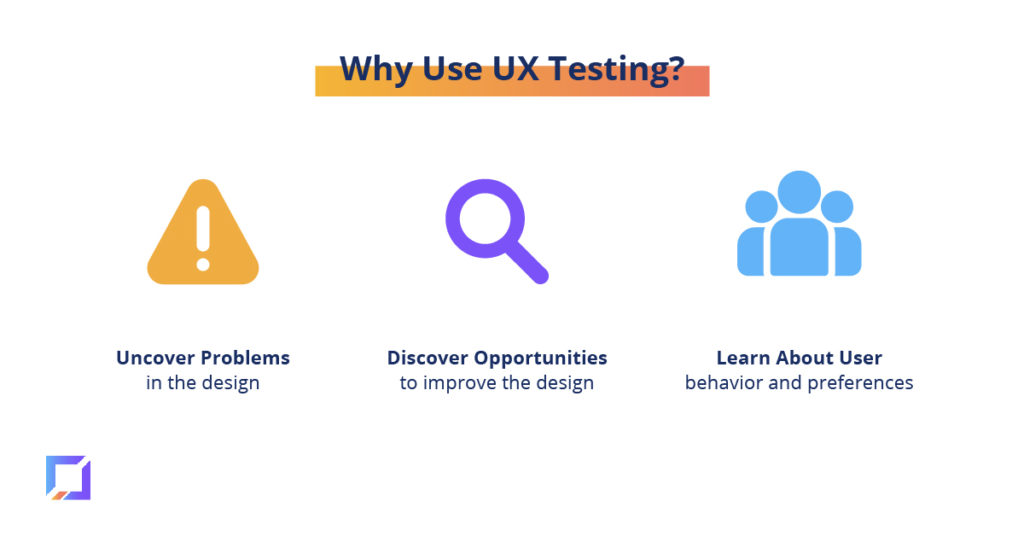
This is why usability testing is a critical part of the design process.
Usability testing will help you find where users are getting hung up so you can clarify instructions. Several online platforms, including Userlytics and HotJar, offer usability testing at affordable rates. A/B testing, also known as split testing, is another valuable method for improving the user experience on your website or application. By analyzing the results of A/B tests, you can make data-driven decisions to enhance user engagement, conversion rates, and overall satisfaction.
Final Thoughts
UX writing is about being concise. Phrases like “In regards to” or “Due to the fact that” should be avoided at all costs.
Aspiring UX writers produce content that’s clear and easy for all readers to understand.
But many of the other rules on this list aren’t set in stone.
Your target audience, for example, may be familiar with technical jargon if you’re creating an app for developers.
There may be situations where the past tense makes the most sense or your casual brand voice might buck traditional grammar rules.
However, understanding the rules of UX will help you create clearer content — and your users will thank you for it.